WordPress is the most popular CMS for building websites. Some 43% of all websites are made with WordPress. The typical WordPress map is a Google map. But it doesn’t have to be.
Why not display a standard Google map on your webpage? The simple answer is a Google map may show information that’s unneeded or even counter-productive to your map. And graphically, it looks commonplace. Your well-designed map may prove far more effective.
To create a custom design map, consider using Avenza’s MAPublisher plug in and Adobe Illustrator for your next WordPress map.
ILLUSTRATOR & MAPUBLISHER

With these tools, your custom maps can be fully creative and fully interactive. Your maps will benefit clients by highlighting their location while hiding the locations of their competitors. That’s a marketable difference.
MAP WEB AUTHOR
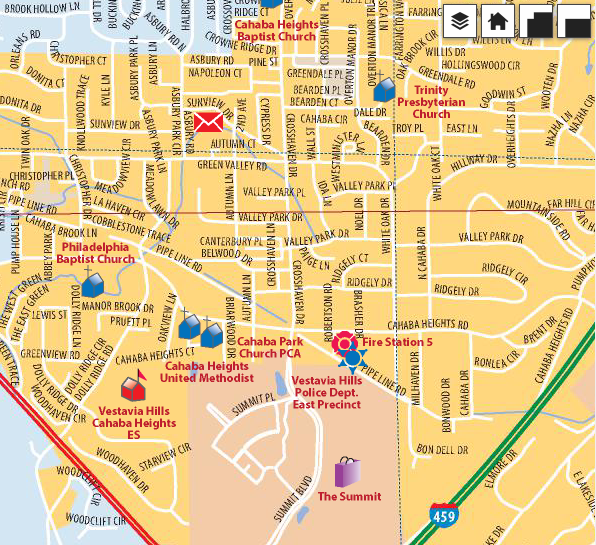
We created this interactive map to test Avenza MAP Web Author. It’s based on print map developed for the Vestavia Hills Chamber of Commerce.
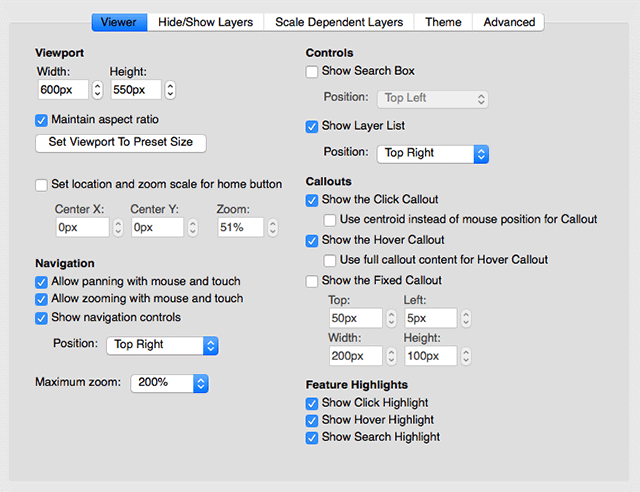
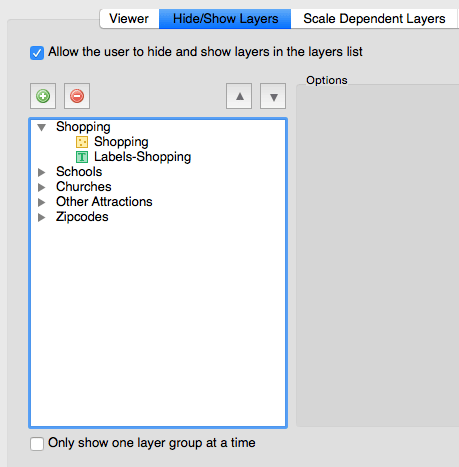
We began by opening the map in Adobe Illustrator. Using the Avenza MAP Web Author tab, we set options in the Viewer tab and specified layers to list in the Hide/Show Layers tab. We grouped the symbol layer with the label layer for several feature categories such as schools, churches, and shopping. This would let users turn categories of features and their labels on and off. When finished, we used the HTML5 Export command to generate the needed files (an index file and index_data folder).


POP-UP BOXES FOR YOUR WORDPRESS MAP
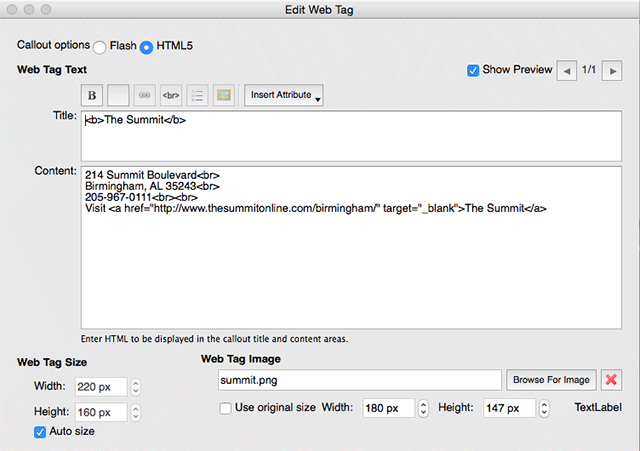
For several of the map symbols, we selected artwork and created pop-up boxes that would pop up when users clicked or touched them.

Note that in the Edit Web Tag dialog, you can specify the Target attributes that control where a clicked link will load the linked page. To load the linked page into the current browser window or tab, use the _parent target attribute which replaces the page containing the iframe with the full page of the linked page. If you use the _blank attribute, the link will open in a new window or tab. Using the _self attribute, or not specifying a target attribute at all, will load the page into the iframe.
FROM ILLUSTRATOR TO A WORDPRESS MAP
Once you’ve exported map files from MAP Web Author, how do you get them onto a Word Press page? If your website is hosted by wordpress.com, you’re out of luck because the host prevents modifications to files at the domain level. But if your site is on its own domain, you’re in luck.
1. Use ftp software like FileZilla, CyberDuck, or FireFTP to open your domain and add a folder into which you’ll upload your Web Author exports (we called our folder VestaviaHills).
2. Upload the Web Author exports (index.html and index_data folder) from your computer to the folder you just created.
3. Create a new Word Press page or post.
4. In the body of the new page or post, create an iframe using the iframe tag (view the iframe html syntax here).
5. Specify the relative or absolute url for the folder where you uploaded the Web Author file and folder as the iframe “src” (ours was /VestaviaHills/index.html).
Using an iframe is the simplest way to get your MAPublisher Web Author map into a WordPress page.
For more information about Avenza’s MAP Web Author, visit their webpage (which also contains information on adding exported map files to html-built webpages).